목차
실행환경
- Window10
- WSL (linux 명령어)
1. Create React App
# REACT APP CREATE
# npx create-react-app <app-name>
npx create-react-app msa-shop
# Next.js APP CREATE
# npx create-next-app <app-name>
npx create-next-app msa-shop
신규 프로젝트를 생성한다. 여기서는 "msa-shop" 프로젝트명을 사용함
next.js 템플릿을 다운받을 예정이므로 , npx create-next-app 으로 Next js 프로젝트를 생성했음
2. 무료 템플릿 사이트
무료 템플릿 사이트 : https://www.wrappixel.com/templates/adminpro-react-admin-lite/
- React 검색후 Free 템플릿 다운로드 가능함
- 로그인후 원하는 템플릿을 다운받는다.
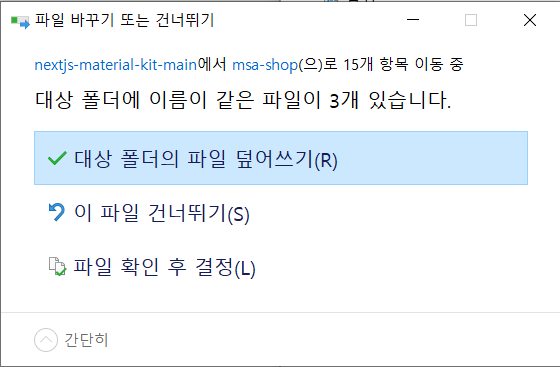
3. 파일 덮어쓰기
프로젝트 폴더에 다운받은 파일을 압축해제 하고 템플릿 전체를 덮어쓰기한다.
3.1. 윈도우에서 폴더 덮어쓰기

3.2. linux 명령어로 덮어쓰기
# cp -rf /<다운받은 템플릿 경로>/* /<새로 만든 프로젝트 경로>
cp -rf /mnt/c/_DEV/_workspace/nextjs-material-kit-main/* /mnt/c/_DEV/_workspace/msa-shop
4. 라이브러리 install
npm install프로젝트의 node_modules 디렉토리와 package-lock.json 파일을 삭제한후 package.json 파일 위치에서 다시 라이브러리를 install 하는것이 오류가 없고 깔끔했다.
5. 프로젝트 실행
PS C:\_DEV\_react_work\msa-shop> npm run dev
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
> next-material-kit@1.2.1 dev
> next
ready - started server on 0.0.0.0:3000, url: http://localhost:3000
event - compiled client and server successfully in 737 ms (365 modules)
wait - compiling...
event - compiled client and server successfully in 78 ms (365 modules)
wait - compiling / (client and server)...
event - compiled client and server successfully in 99 ms (368 modules)
wait - compiling /components...
event - compiled client and server successfully in 5.9s (6604 modules)6. 확인

'슬슬의 공부' 카테고리의 다른 글
| [프로그래머스] 카펫 (0) | 2023.01.24 |
|---|---|
| [프로그래머스] 분수의 덧셈 (0) | 2023.01.24 |
| [MSA] EDA (Event Driven Architecture) (0) | 2023.01.17 |
| Blocking / Non-blocking / Sync / Async (0) | 2023.01.16 |
| 쿠키 / 세션 인증 취약점 (0) | 2021.03.18 |